안녕하세요 가야태자 @talkit 입니다.
오늘은 gitlab 관련해서 또 열심히 적고 있는데 gitlab의 프로젝트와 VisualStudio 또는 eclipse 또는 안드로이드 스튜디오, 비주얼 스튜디오 등과 연동을 해야 합니다.
해당 작업을 진행 해보겠습니다.
선행 작업
gitlab 과 visual studio code를 연동하려면 먼저 선행 되어야할 작업이 있습니다.
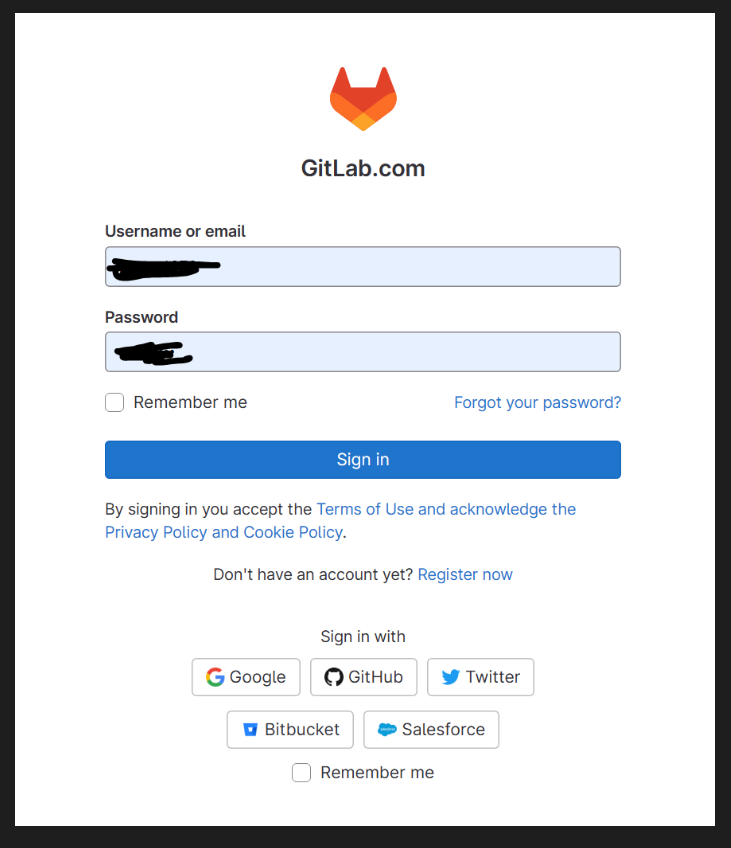
먼저, gitlab에 가입이 되어 있어야 합니다.
깃랩/gitlab 깃랩 가입하기 How to join gitlab :: 가야태자의 IT이야기 (tistory.com)
그리고, gitlab에 프로젝트가 존재 해야 합니다.
깃랩/gitlab 깃립에 빈 프로젝트 만들기. How to create a blank Project on gitlab :: 가야태자의 IT이야기 (tistory.com)
또한 visual studio code가 설치 되어 있어야겠지요 ^^
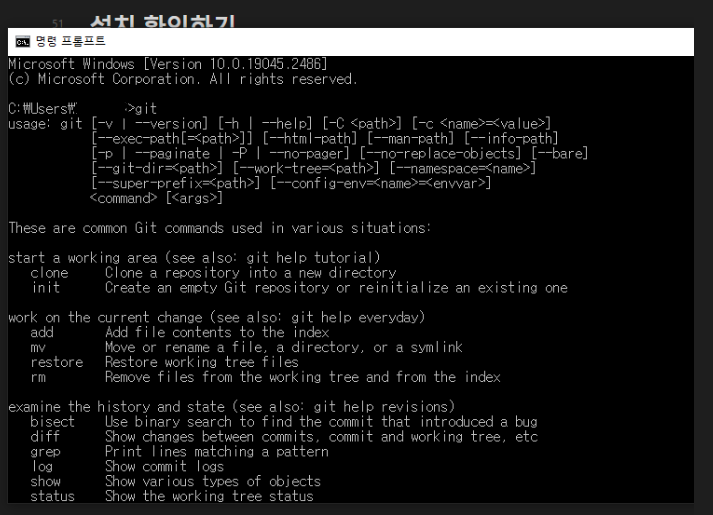
git 이라는 도구도 물론 설치 되어 있어야 합니다.
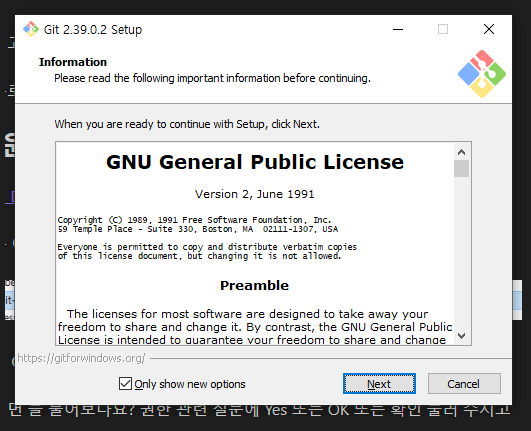
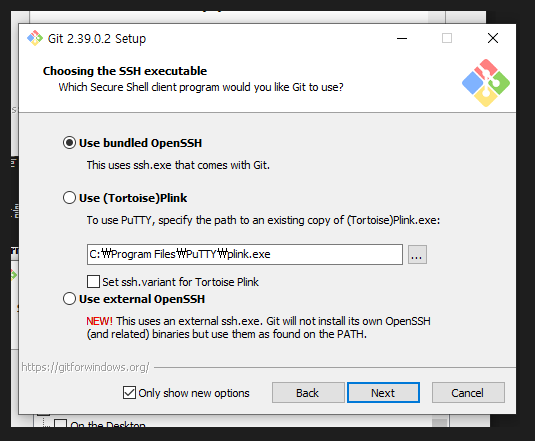
깃/git 윈도우용/윈도우즈용 깃 설치하기 How to install git for windows :: 가야태자의 IT이야기 (tistory.com)
오늘 글을 쓰기 위해서 열심히 위 글들을 적었습니다. ^^
이미 수행 하신 작업은 그냥 넘어 가셔도 되고, 안하신 작업은 진행하고 오십시오.
깃랩/gitlab 작업
오늘은 gitlab에서 만든 신규 프로젝트를 Visual Studio Code에서 사용할 것입니다.
다음에는 Visual Studio Code에서 만든 Project를 gitlab에 공유 하는 글도 한번 써보도록 하겠습니다.
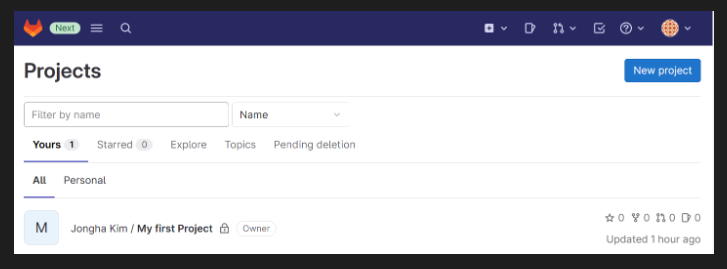
에 접속하십시오. 위에서 가입한 아이디로 로그인 하시면 되구요.

요렇게 지난 번에 만든 프로젝트가 짠하고 기다리고 있습니다. ^^
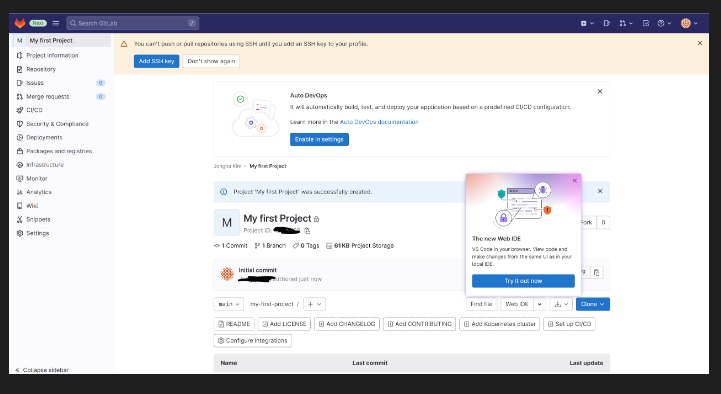
일단 프로젝트 명을 클릭 하셔서 들어 가십시오.

화면에 떠 있는 Div들을 X를 누르셔서 닫으시면 위와 같은 그림이 될껍니다.
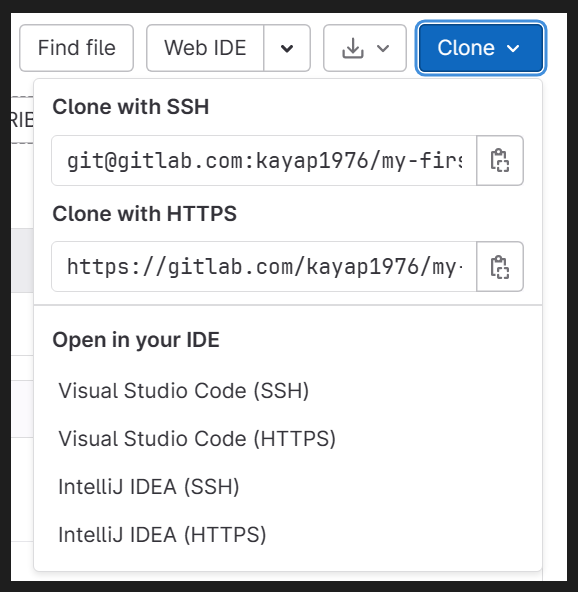
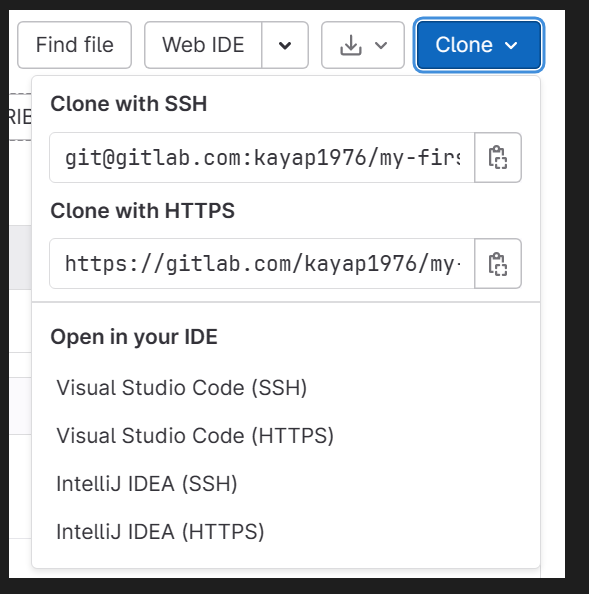
저기서 오른쪽 중간 쯤에 Clone 이라는 버튼 보이시죠 클릭 하십시오.

저기 보시면 Visual Studio Code(HTTPS) 를 누르시거나, Clone with HTTPS를 누르시면 됩니다. 오늘은 쉬운 방법으로 해보겠습니다.
Visual Studio Code(HTTPS) 를 이용해서 해보도록 하겠습니다.
클릭 하십시오.

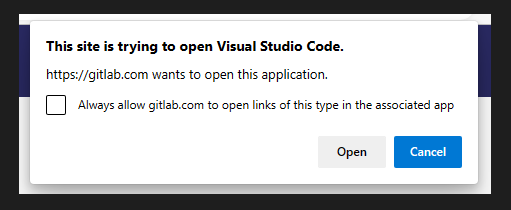
요렇게 나올텐데 당연히 Open 하십시오.
비주얼 스튜디오 코드/Visual Studio Code 작업

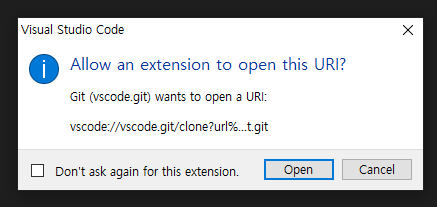
이제 vscode가 뜨면서 위와 같이 물어 볼껍니다. Open 을 클릭하십시오.
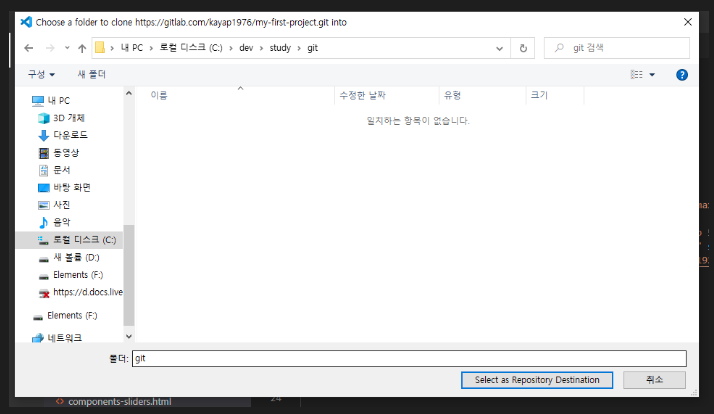
그러면 git 저장소를 고르라고 아래와 같이 뜰껍니다.

뜨면 적당한 폴더를 고르십시오.
저는 C:\dev\study\git 이라는 폴더를 하나 만들었습니다.
그리고 Select as Repository Destination 버튼을 선택 하십시오.
2023-01-14 20:06:29.788 [info] Log level: Info
2023-01-14 20:06:29.926 [info] Validating found git in: "C:\Program Files\Git\cmd\git.exe"
2023-01-14 20:06:29.927 [info] Using git "2.29.2.windows.3" from "C:\Program Files\Git\cmd\git.exe"
2023-01-14 20:06:29.942 [info] > git rev-parse --show-toplevel [153ms]
2023-01-14 20:06:29.942 [info] fatal: not a git repository (or any of the parent directories): .git
2023-01-14 20:06:30.114 [info] > git rev-parse --show-toplevel [159ms]
2023-01-14 20:06:30.114 [info] fatal: not a git repository (or any of the parent directories): .git
2023-01-14 20:06:30.188 [info] > git rev-parse --show-toplevel [62ms]
2023-01-14 20:06:30.188 [info] fatal: not a git repository (or any of the parent directories): .git
2023-01-14 20:06:30.572 [info] > git rev-parse --show-toplevel [50ms]
2023-01-14 20:06:30.572 [info] fatal: not a git repository (or any of the parent directories): .git
2023-01-14 22:20:22.285 [info] GitProtocolHandler.handleUri(vscode://vscode.git/clone?url%3Dhttps%3A%2F%2Fgitlab.com%2F~~~~~~~~~~%2Fmy-first-project.git)
2023-01-14 22:20:22.303 [info] Executing git.clone for https://gitlab.com/~~~~~~~~/my-first-project.git
2023-01-14 22:36:43.713 [info] > git clone https://gitlab.com/~~~~~~~/my-first-project.git c:\dev\study\git\my-first-project --progress [2474ms]
2023-01-14 22:36:43.713 [info] Cloning into 'c:\dev\study\git\my-first-project'...
remote: The project you were looking for could not be found or you don't have permission to view it.
fatal: repository 'https://gitlab.com/~~~~~~~~~~~~/my-first-project.git/' not found
2023-01-14 22:37:02.491 [info] > git rev-parse --show-toplevel [70ms]
2023-01-14 22:37:02.491 [info] fatal: not a git repository (or any of the parent directories): .git위와 같이 오류가 나네요 T.T

이게 잘 되신 분은 그냥 새창으로 열꺼냐고 아마 물을 껀데 여시구요.
안되신 분은 또 저 따라 하시면 됩니다.
다시 위 지점으로 돌아가서 저기 보이는 Clone with HTTPS의 복사 버튼을 눌러서 복사 하십시오.
그리고 열려 있는 비쥬얼 스튜디오에서 File >> New Windows를 선택 하십시오.
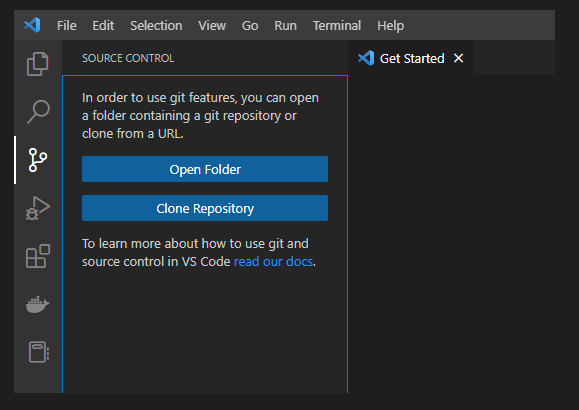
다음으로, 왼쪽의 Git 아이콘을 클릭하십시오.

그리고 저기 보이는 Clone Repository 를 클릭하십시오.
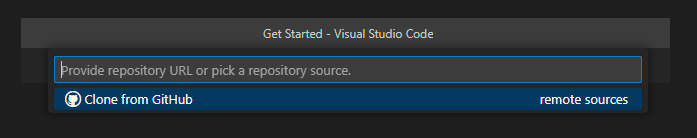
아까 복사하신 것을 붙여 넣기 하십시오.

붙여 넣고 엔터 치시면 됩니다.
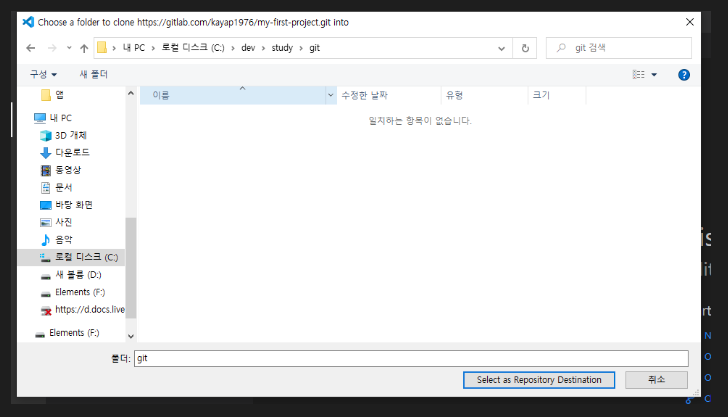
그리고 아까 처럼 로컬 저장소를 선택하십시오.

또 이화면이 나올껍니다. ^^
고르시고, Select as Repository Destination 버튼을 클릭하십시오.
실제로는 또 실패 했습니다. ^^
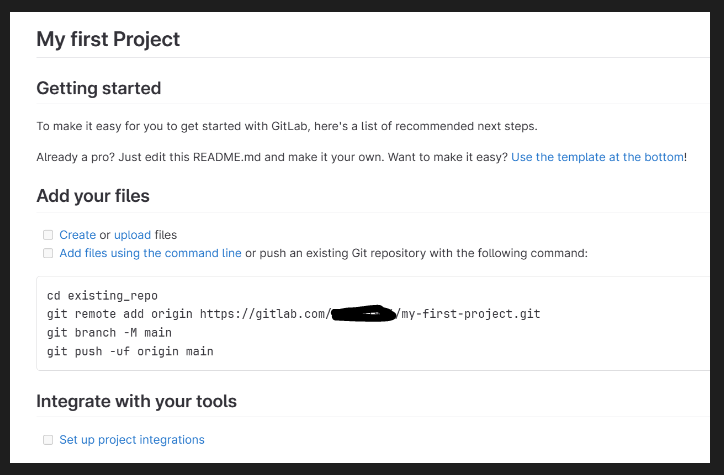
https://gitlab.com/userid/my-first-project.git
주소가 위와 같은 겁니다.
위주소를
https://userid@gitlab.com/userid/my-first-project.git로 하시면 됩니다. 혹시 뒤에 userid가 동일하지 않아도 됩니다.
userid의 주인인 분이 여러분을 초대 했다면 clone이 됩니다.
당연히 userid는 발급 받으신 gitlab 아이디입니다. ^^ (이메일 주소 말구요.)
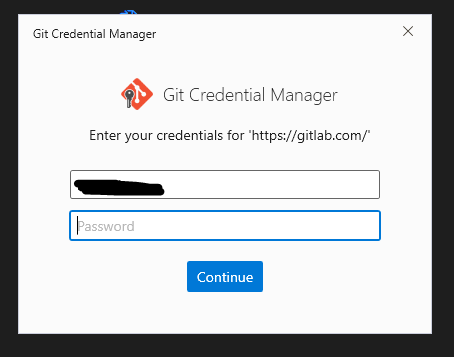
저렇게 바꾸시고 엔터 치시면

이렇게 나올껍니다.
원래는 예전에 그냥 나왔던 것 같은데 말이죠 아닌가 봅니다.
![[Pasted image 20230114225743.png]]
요렇게 나옵니다. 저는 방법 새 창을 하나 열어 놔서 그냥 Open 누르겠습니다.
혹시나 새로운 창이 아니시면 Open in New Window가 편합니다. ^^

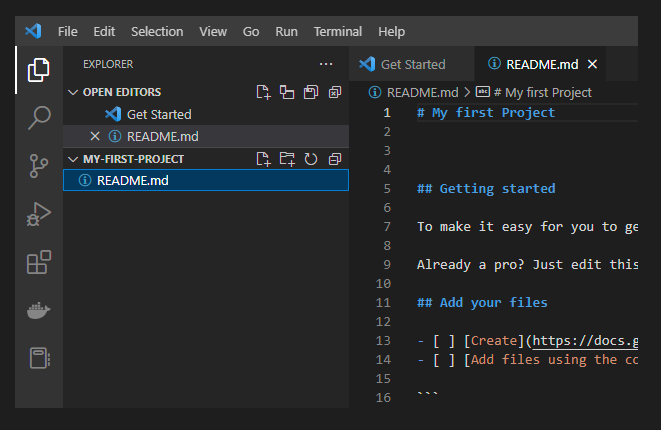
연동은 너무 잘 되었구요.
왼쪽 Explorer에 My-first-project가 나오고 README 하나 있는데 저거 하나가 잘 나옵니다. ^^
일단 연동이 되었구요
이제 그냥 README를 살짝 고쳐서 Commit과 Push를 해보고 끝내겠습니다.
Commit과 Push개념은 다음에 말씀 드리겠습니다.

원래 README.md 파일의 내용은 위와 비슷합니다.
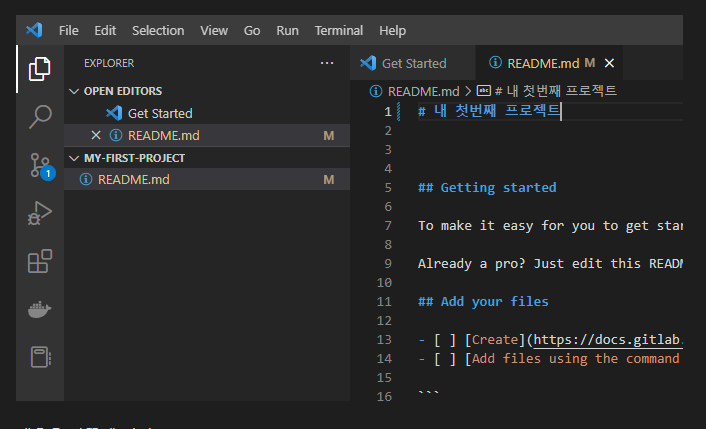
내 첫번째 프로젝트로 제목만 바꿔서 Commit 하고 Push 해보겠습니다.

내용을 바꾸게 되면
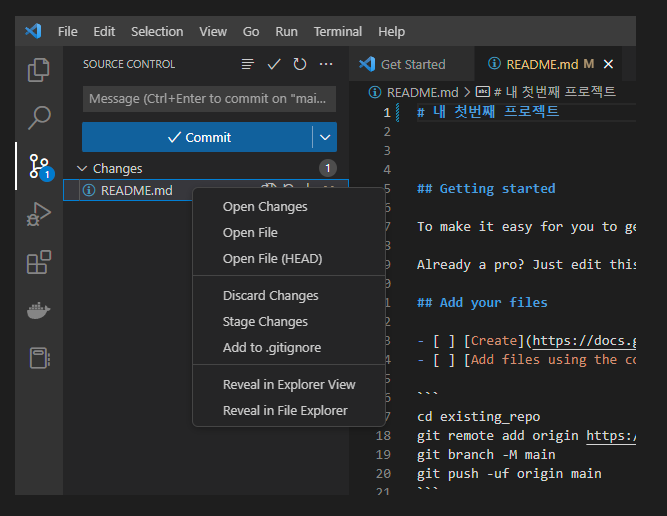
왼쪽에 Git 아이콘 1 또는 다른 숫자가 나오는데 저게 Update 되거나 수정 된 것들의 숫자를 나타냅니다.
자 그럼 해당 아이콘을 눌러 보겠습니다.

README를 Stage로 바꿔 줘야 해서 Stage Changes를 클릭하십시오.

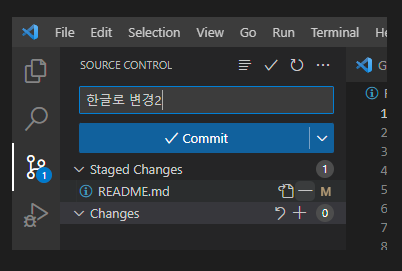
위와 같이 한글로 변경 저같은 경우는 진짜로 한글로 변경 해서요 ^^
Comment를 적고 Commit 버튼을 누르십시오.

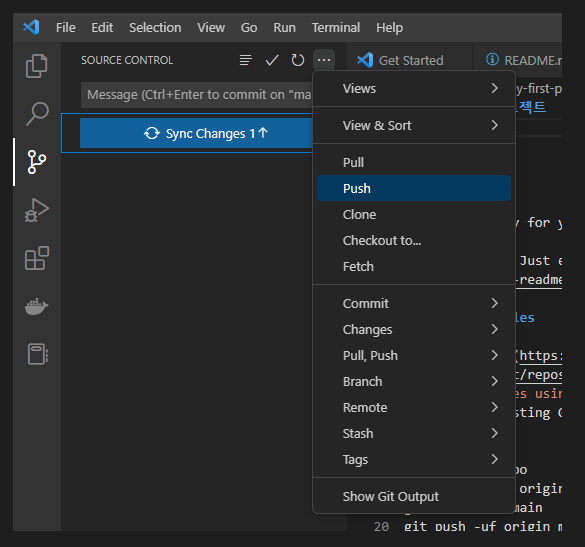
Sync Changes 1 이 있으면 로컬 git 하고는 통신을 했지만 gitlab하고 통신을 해야 합니다. 그래서 위 그림 처럼 ... 을 누르시고, Push를 누르시면 됩니다. ^^

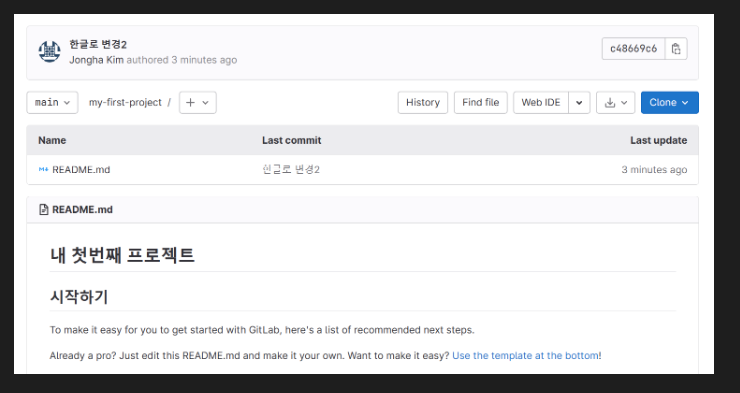
요렇게 바뀐 것을 볼 수 있습니다. ^^

여기까지 하시면 vscode 하고 연결하고 연결 된 상태에서 약간을 수정하고 보내기를 하실 수 있습니다.
감사합니다.
P.S. 이렇게 하는 이유는 다들 아시겠지만, 개발을 혼자서만 하지 않기 때문입니다. ^^
#git #gitlab #visualstudiocode #visualstudio
'개발 방법론' 카테고리의 다른 글
| 깃/git 윈도우용/윈도우즈용 깃 설치하기 How to install git for windows (0) | 2023.02.14 |
|---|---|
| 깃랩/gitlab 깃립에 빈 프로젝트 만들기. How to create a blank Project on gitlab (0) | 2023.02.12 |
| 깃랩/gitlab 깃랩 가입하기 How to join gitlab (0) | 2023.02.11 |
| 빅데이타와 인공지능 시작 (0) | 2016.09.10 |
| [SVN Port] Subversion의 기본 포트 목록 (4) | 2015.10.08 |